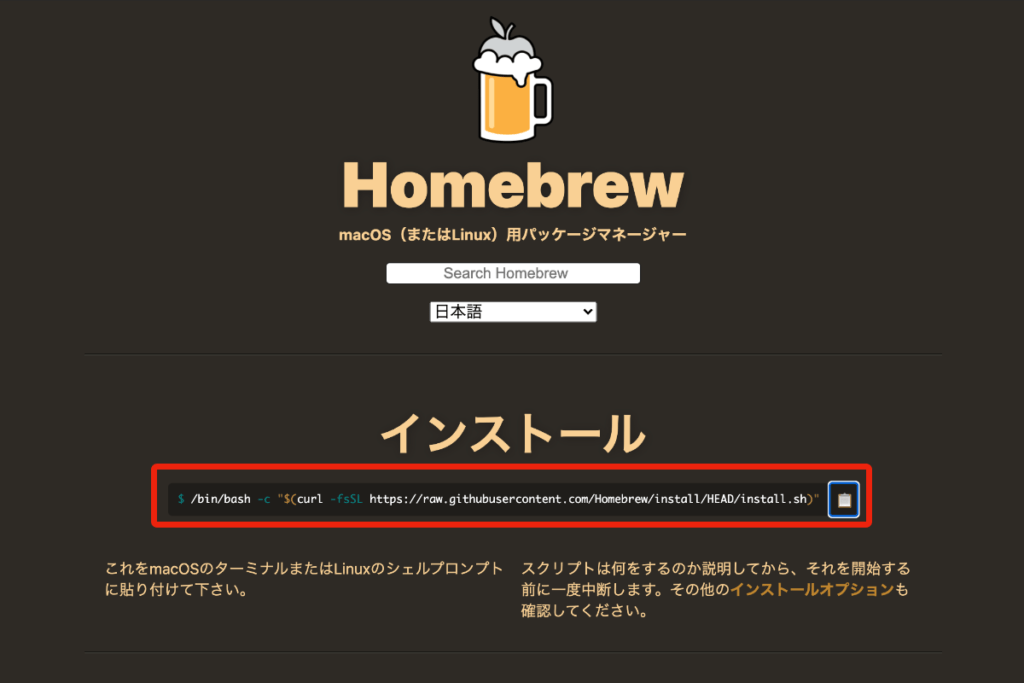
With VS Code 117, we now automatically show module and path suggestions as soon as you start typing an import or require path Improved colorization in Dark and Light themes VS Code's builtin Dark and Light themes now highlight regular expression components so that they can be more easily identifiedVisual Studio Code Microsoft が Visual Studio 以外に軽量エディタを作った!と一時期話題になった Visual Studio Code ですが、最近は特に話題もなく落ち着いています。 ただ、地道にアップデートは続いていて、ちょくちょくアップデートのお知らせがきます。画像を用意する まずは、挿入したい画像を用意します。画像の保存場所は前述の作業フォルダ「マイドキュメント¥web¥img」の中に保存してください。 画像の種類を見極める 一口に画像と言っても、インターネットで扱える種類は数種類あります。

Visual Studio Codeから起動するターミナルソフトをiterm2に変更する Developersio
Vs code ロゴ
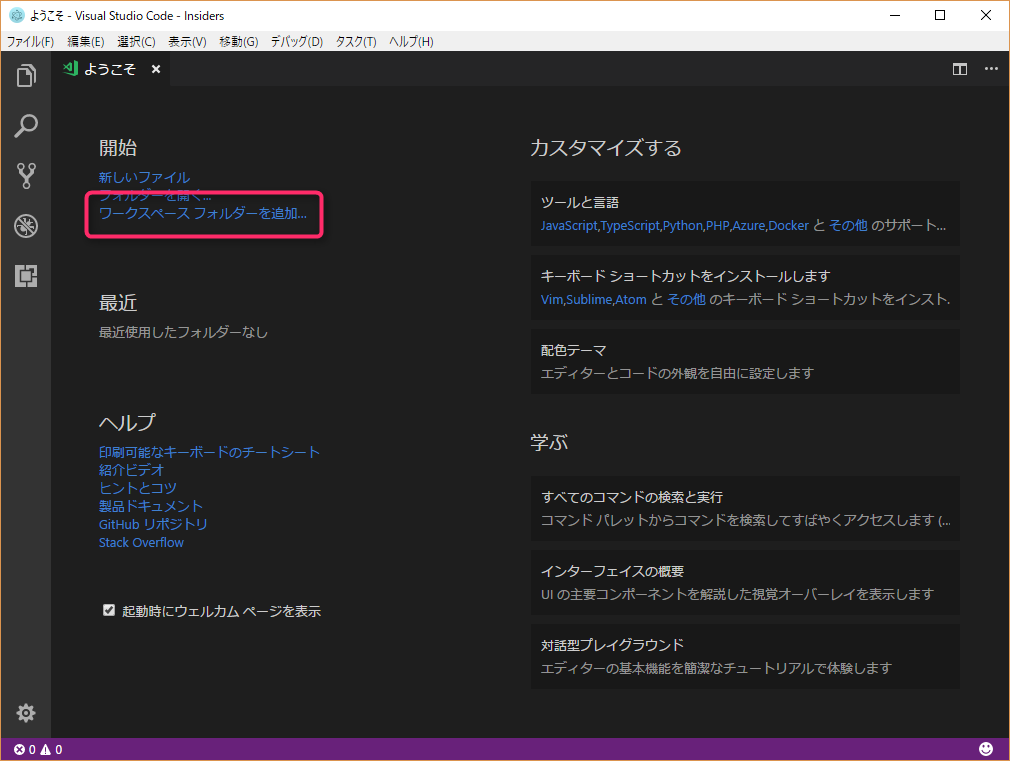
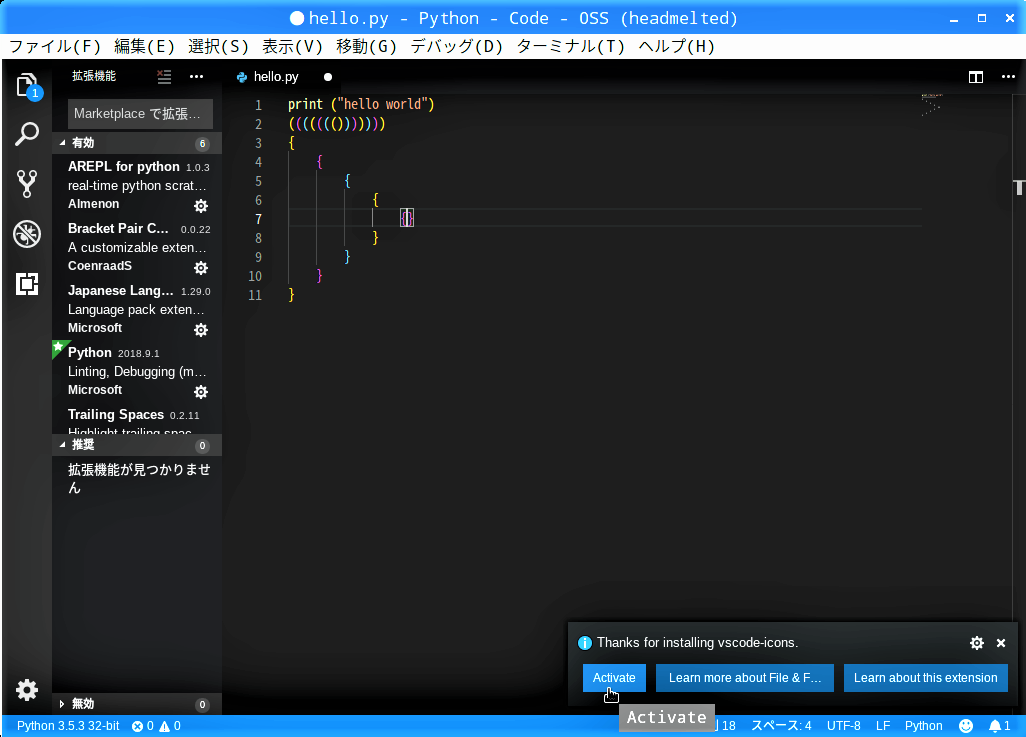
Vs code ロゴ-Welcome画面 VS Codeを最初に立ち上げると、以下のようなWelcome画面が表示されます。 我々日本人にとっては、まったく歓迎されているとは思えない画面ではありますが、「ここからはじめるといいよ」とか、「困ったらここを見てね」とか、そういうことがどうやら伝えたいようです。Microsoft発のクロスプラットフォームなテキストエディタ、「Visual Studio Code」の使い方の基本をまとめる(バージョン125対応)。 (1/6)



De Code 18の基調講演で披露された Visual Studio Visual Studio Code の新機能 Microsoftが1060万ユーザーに送る It
Visual Studio のイメージとアイコン Images and Icons for Visual Studio 04/26/17;Visual Studio Codeの使い方なんて、ネット上で探せばいくらでも見つけられるかもしれませんが、忘れては調べてを毎度繰り返すのは時間がもったいない。この本は、Visual Studio Codeの基本的な使い方はもちろん、効率よく使うための方法が書かれています。連載「Visual Studio Code TIPS」 Visual Studio Code(以下、VS Code)では、エディタに表示している文字のフォントサイズをダイナミックに変更できる。
ツールボックス ウィンドウと含まれるコントロールの管理 Manage the Toolbox window and its controls 既定では、ツールボックス は、Visual Studio IDE の左側に沿って折りたたまれており、カーソルをそこに移動すると開きます。 By default, Toolbox is collapsed along the left side of the Visual Studio IDE and appears when the cursorマイクロソフトは、コードエディタのVisual Studio Code(以下VS Code)とWebブラウザのMicrosoft Edgeを組み合わせて、Webアプリケーションの開発を効率的に行えるVS Codeの拡張機能「Microsoft Edge Tools for VS Code」正式版のリリースを発表しました。 Are you a fan of the browser developer tools but not a fan of switching fromVisual Studio Code Visual Studio Code is a distribution of the Code OSS repository with Microsoft specific customizations released under a traditional Microsoft product license Visual Studio Code combines the simplicity of a code editor with what developers need for their core editbuilddebug cycle It provides comprehensive code editing
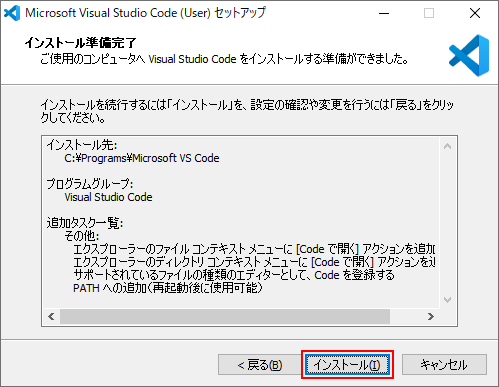
With VS Code 117, we now automatically show module and path suggestions as soon as you start typing an import or require path Improved colorization in Dark and Light themes VS Code's builtin Dark and Light themes now highlight regular expression components so that they can be more easily identified最近、Visual Studio Code を利用しています。 拡張機能も充実している VSCode ですが、充実しすぎていてどんな拡張機能を使っていいのか悩ましい。 で、ファイルアイコン変えたいなと思ったところで、あんまり記事が無い。Download the Visual Studio Code installer for Windows Once it is downloaded, run the installer (VSCodeUserSetup{version}exe) This will only take a minute By default, VS Code is installed under C\users\{username}\AppData\Local\Programs\Microsoft VS Code Alternatively, you can also download a Zip archive, extract it and run Code from there



Vscodeでjavascript用のlaunch Jsonファイルを生成する方法 頭脳一式


Vscode Htmlファイルのインデント整形をvisualstudio Codeを使って整える Akamist Blog
Visual Studio IDE Visual Studio for Mac Visual Studio Code To continue downloading, click here Visual Studio 19 Visual Studio 1123T Visual Studio 19 より迅速にコードを作成。 よりスマートに作業。 クラス最高の IDE で未来を創造。Visual Studio Code 用 IntelliCode の概要 IntelliCode for Visual Studio Code overview 04/24/19;Visual Studio Code Microsoft が Visual Studio 以外に軽量エディタを作った!と一時期話題になった Visual Studio Code ですが、最近は特に話題もなく落ち着いています。 ただ、地道にアップデートは続いていて、ちょくちょくアップデートのお知らせがきます。



Vs Code Conference Japan Youtube



Visual Studio Code May 19
米Microsoftは6月14日(現地時間)、「Visual Studio Code Installer for Java」を公開した。Java開発者のためにパッケージングされた特別な「Visual Studio CodeVisual Studio Code 上で LaTeX の統合環境を構築する拡張機能(extension)としては LaTeX Workshop や CaTeX(軽鳥/怪鳥)などがあります。高機能でもっとも普及しているのは James Yu 氏による LaTeX Workshop です。「Visual Studio Code」(以下、VS Code)はクロスプラットフォームで使えるコードエディタとして多くの開発者に使用されていますが、そのVS Codeの代替を目指し、Eclipse Foundationが提供しているのが「Eclipse Theia」(以下、Theia)です。



Vscodeの秘伝のワザを大公開 Developersio



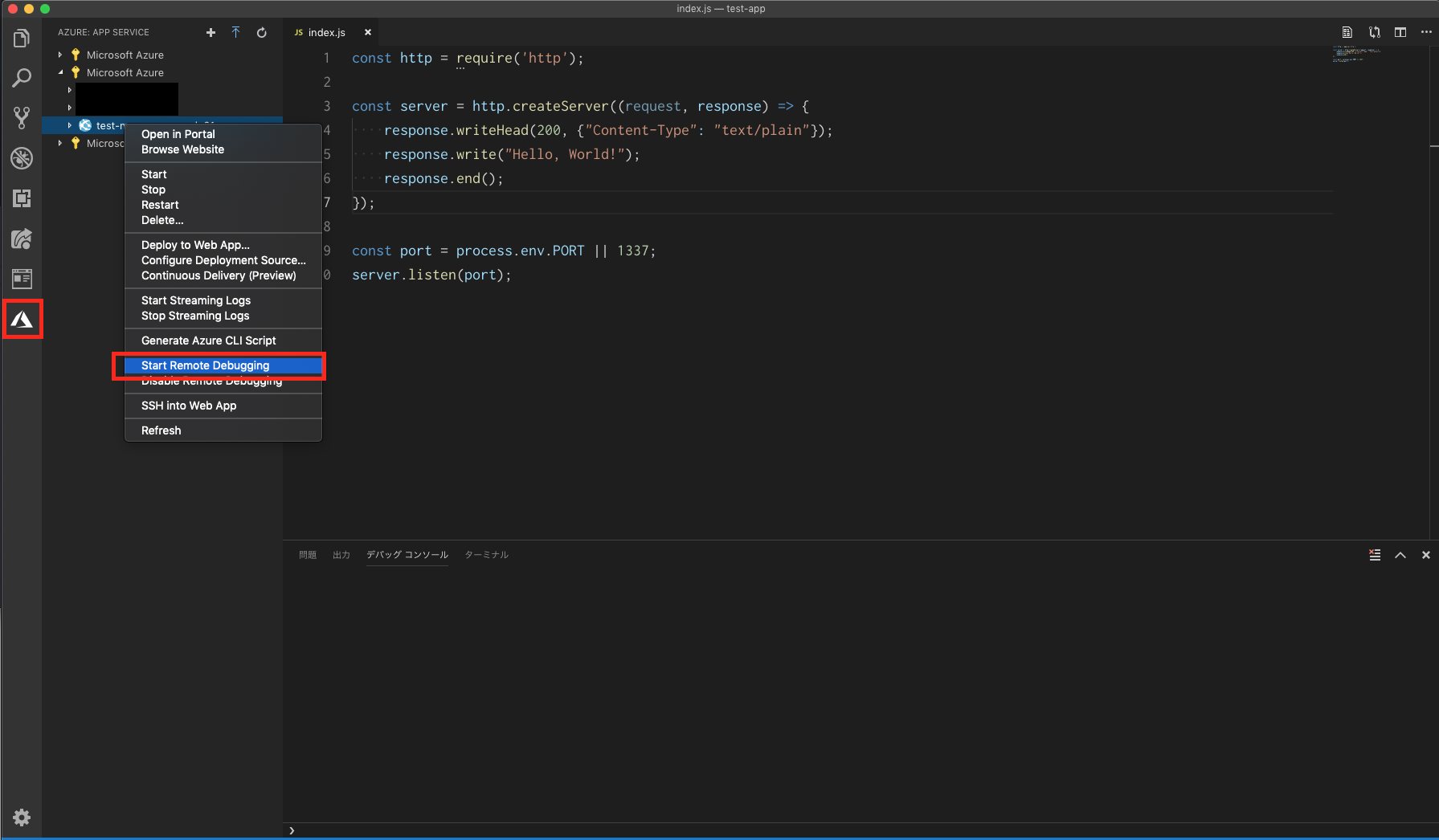
Vscode拡張 Azure App Serviceを使ってwebアプリをリモートデバッグしてみた
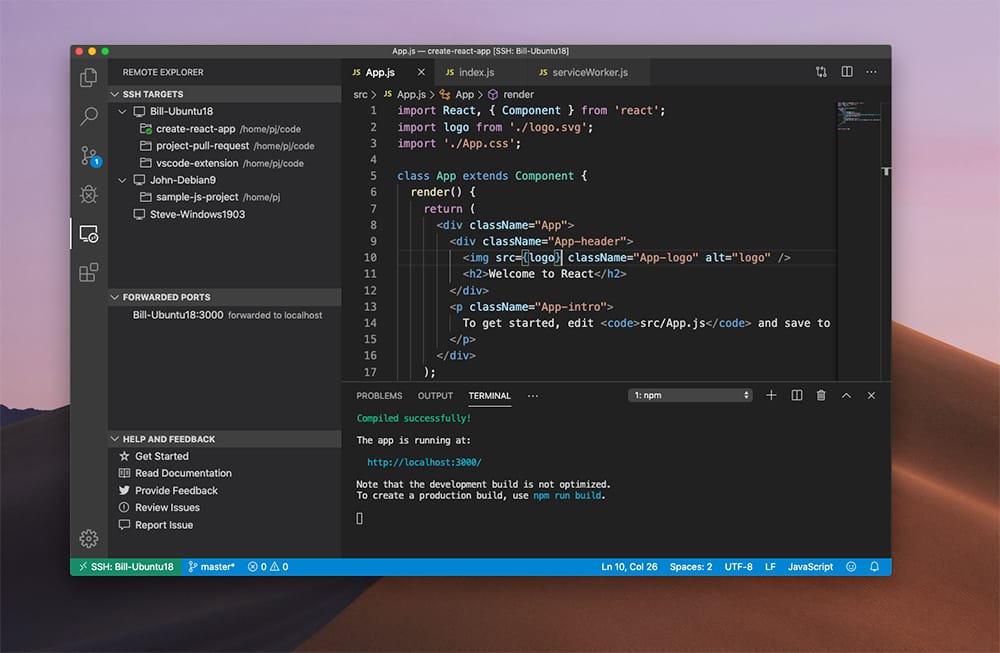
Visual Studio Code でアプリを開発し、その機能を使用して非常にシンプルな Web アプリケーションを作成し、テストする方法について学習します。 学習の目的 このモジュールでは、次のことを行います。 Visual Studio Code の主要マイクロソフトは、コードエディタのVisual Studio Code(以下VS Code)とWebブラウザのMicrosoft Edgeを組み合わせて、Webアプリケーションの開発を効率的に行えるVS Codeの拡張機能「Microsoft Edge Tools for VS Code」正式版のリリースを発表しました。 Are you a fan of the browser developer tools but not a fan of switching from重要 リモート WSL 拡張機能をインストールするには、VS Code の 135 リリース バージョン以降が必要になります。 In order to install the RemoteWSL extension, you will need the 135 May release version or later of VS Code リモート WSL 拡張機能を使用せずに VS Code で WSL を使用することはお勧めしません。



Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo



コードを書くのが楽になる 知っておくと便利なvs Codeの機能 設定のまとめ コリス
この記事の内容 Visual Studio Code 用 IntelliCode 拡張機能では、Python、Java、TypeScript、JavaScript 用の AI 支援 IntelliSense が提供されます。 The IntelliCode extension for Visual Studio Code provides artificial intelligenceassisted IntelliSense for Pythonほぼすべての言語に対応し、任意の OS で動作する強力なコード エディター、Visual Studio Code を使用して、Azure で編集、デバッグ、デプロイを行います。Visual Studio Code(以下、VS Code)はバージョン125からデフォルトの表示言語である英語だけが本体に同梱されるようになった。



Visual Studio Codeデバッグ技術 技術の泉シリーズ Nextpublishing 森下 篤 工学 Kindleストア Amazon


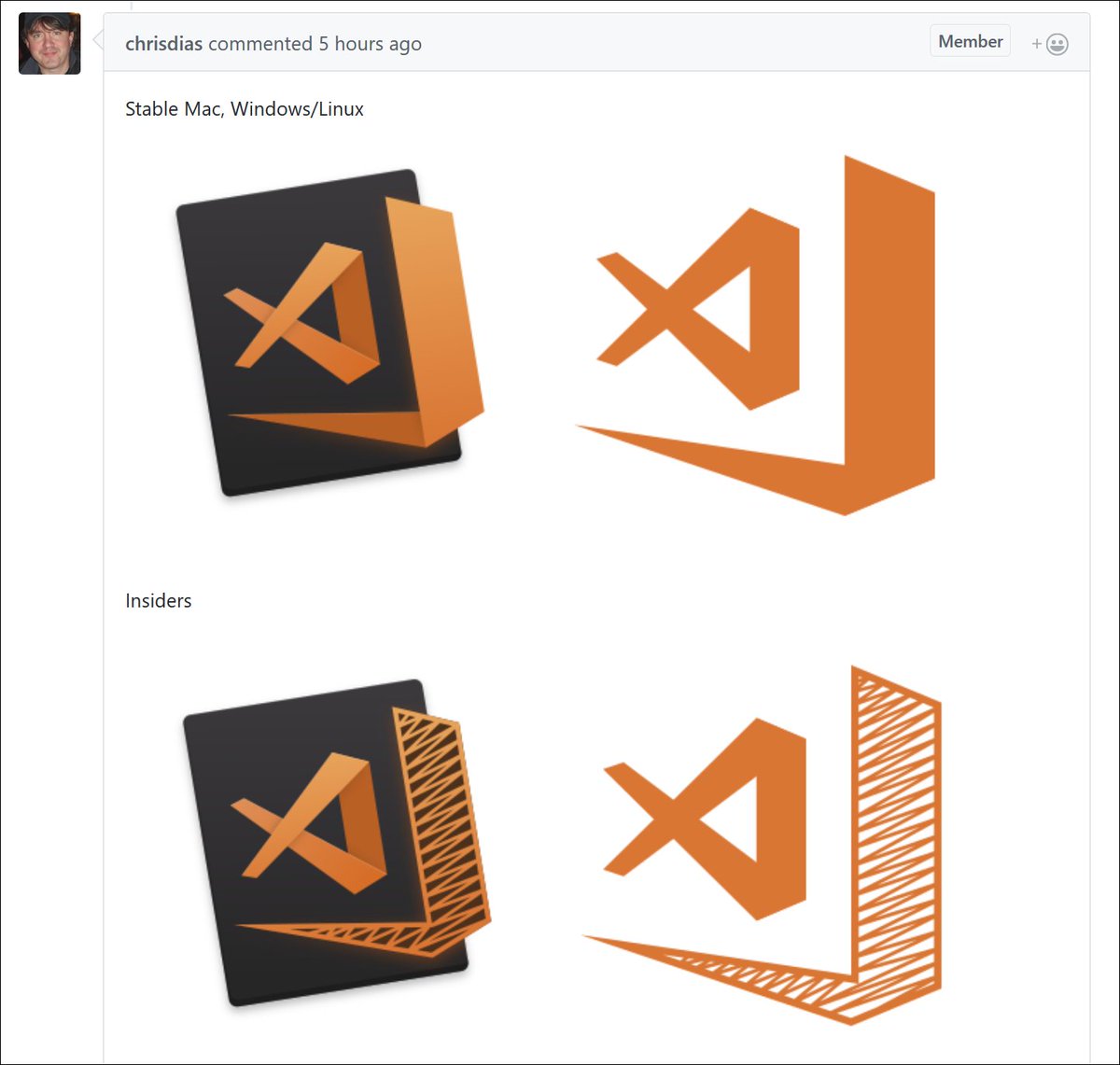
評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine
はじめに この記事は、Visual Studio初心者向け講座の一環で書かれた記事である。サイコロの代わりになる乱数生成ソフトが作れるようになる。 目次へ:Visual Studioでソフトを作ってみよう(初心者向け) 前半:アイコン重要 リモート WSL 拡張機能をインストールするには、VS Code の 135 リリース バージョン以降が必要になります。 In order to install the RemoteWSL extension, you will need the 135 May release version or later of VS Code リモート WSL 拡張機能を使用せずに VS Code で WSL を使用することはお勧めしません。この記事の内容 Visual Studio でのイメージの使用 Image use in Visual Studio アートワークを作成する前に、Visual Studio Image Library の 1,000 以上のイメージを利用することを検討してください。 Before creating artwork, consider making



Visual Studio Codeから起動するターミナルソフトをiterm2に変更する Developersio



Vscodeのタブサイズをpythonでは4に他の言語では2に設定したい場合の方法
App:VS COVID19 #民間支援情報ナビ CC BY Code for Japan @taisukef (src on GitHub) Design CC BY HOWMORI Takuya YamagataVS CodeはHTMLなどのWeb標準技術とも相性がよい。今回はVS CodeでHTMLを快適に記述するための基本を説明。 (1/2)ロゴの変更やパンくずリスト形式の表示、TypeScript 35対応など そのほかVisual Studio Code 135では、アイコンの変更、パンくずリスト形式でのファイル名の表示、TypeScript 35対応、ターミナル機能での24ビットカラー対応など多くの新機能も含まれています。



アイコンが変わった Visual Studio Code Version 1 17リリース 株式会社ビヨンド



Visual Studio Codeを使う上で憶えておくと良い5つのこと 電脳産物



Vs Code Logo T Shirts Redbubble



遅ればせながらatomからvscodeに乗り換えました 移行手順について 会津ラボブログ



Visual Studio Code Logo Is Offensive To Me Issue Microsoft Vscode Github



Visual Studio Online Is Now Visual Studio Codespaces And Lower Prices Are On The Way Windows Central



Mac Vs Codeでのpython開発環境構築方法 Umilcl



Vscode Visual Studio Codeでjavaを動かしてみよう ウシラボ



リモートで開発するための Visual Studio Code 講座 目次 Ultra Code



Visual Studio Code May 19


Visual Studio Ide コード エディター Azure Devops App Center Visual Studio



Vs Codeでangular Cliを使うのに便利なプラグイン Mrkmyki フリーランスブログ



De Code 18の基調講演で披露された Visual Studio Visual Studio Code の新機能 Microsoftが1060万ユーザーに送る It



ようこそ Electron入門 Qiita



Visual Studio Codeに乗り換えて良かったこと Satoshi Shoji S Blog



Vscode の Live Share プラグインを使ってペアプログラミングする Itnews



Opensofty Vscodium Microsoft Vsコードの100 オープンソースバージョン



Visual Studio Code Logo Is Offensive To Me Issue Microsoft Vscode Github



Vs Codeのemmetはフィルターやlg Linear Gradient などが使用不可 Iwb Jp



Vs Codeのextension Codewind で簡単コンテナ開発環境構築 ログミーtech



Visual Studio Codeをインストールしたらまず確認 設定しておきたい基本項目まとめ Wemo



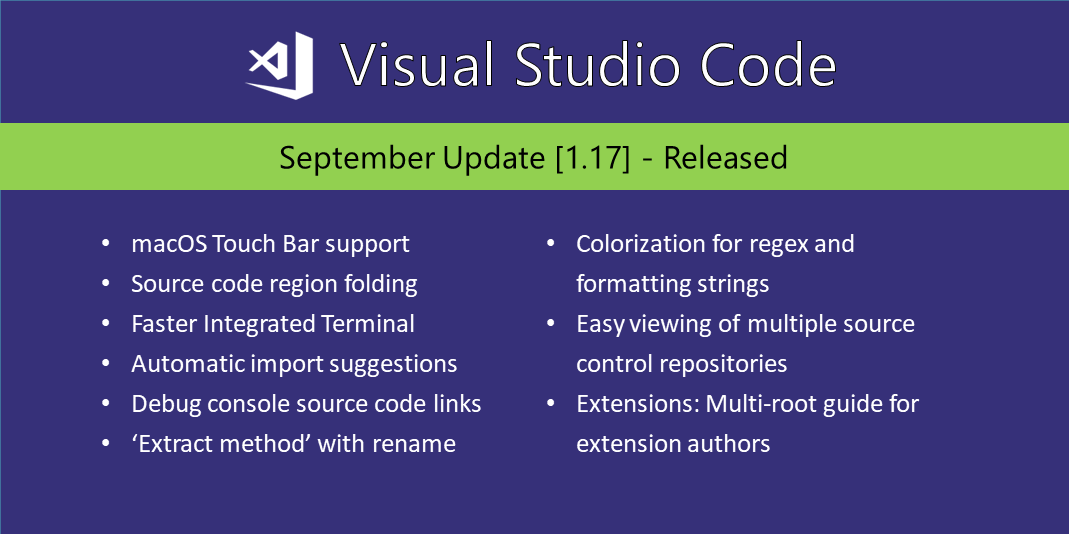
Visual Studio Code September 17



Editorconfig For Vscode でコーディングルールを 統一する C Neputa Note



無料で使える軽量なコードエディタのvisual Studio Code Vs Code を使ってみよう Shopdd



Vscode必須プラグイン コードを自動で統一してくれるeditorconfigの導入方法 Techtechmedia



Vs Code Conference Japan に参加してきました Above Beyond



Imacros Javascript Visual Studio Codeの導入方法と使い方 Part 2 テイラボ



Vs Code の Php Intelephense でwordpress関数が 利用できるクイックフィックスはありません と表示される時の解決方法 Bonz Net Wordpress


評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine



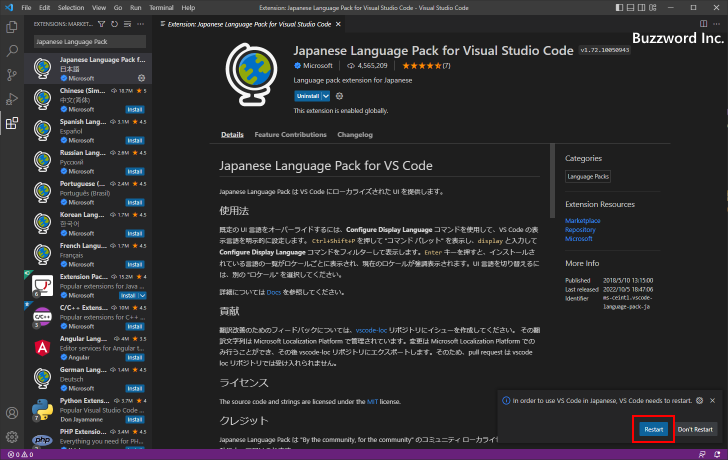
Vscode Visual Studio Codeを日本語化する



Visual Studio Codeのインストールと日本語化 手に職ネット Have A Professional



Visual Studio Codeインストール手順 Windows向け It入門書籍 スッキリシリーズ



Visual Studio Codeのインストールと最初にするべき4つの設定



Mac Vs Codeでのpython開発環境構築方法 Umilcl



超簡単 初心者でもできる Kintoneの開発環境構築手順 Vscode



Visual Studio Codeインストール手順 Windows向け It入門書籍 スッキリシリーズ



Vs Codeとhyperledger Fabricでブロックチェーンを始めてみる Speaker Deck



改訂 その他のおすすめ拡張機能 Visual Studio Code Fabshop Jp デジタルでものづくり ファブショップ



職業 戸倉彩 Beequal Ambassador در توییتر Visual Studio Code Stableもinsidersもロゴがオレンヂ色に Vscode Visualstudiocode Oss Microsoft T Co Dlml1n1kxq



Visual Studio Code September 17



Vscodeからインスタンスにssh接続する方法 Hgaブログ


File Visual Studio Code 1 35 Icon Svg Wikimedia Commons



Vs Code Meetup 1 参戦記 Cloud Config Tech Blog



Visual Studio Code 1 35安定版リリース リモート開発を可能にする Remote Development 拡張機能が利用可能に Publickey



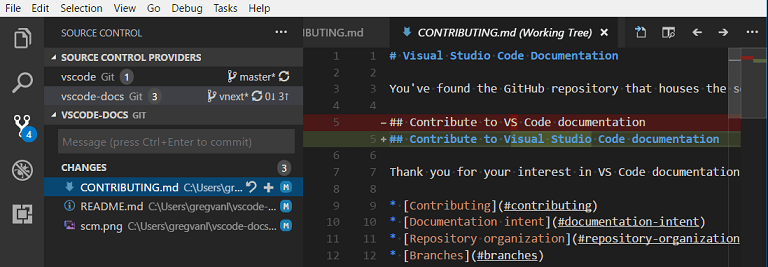
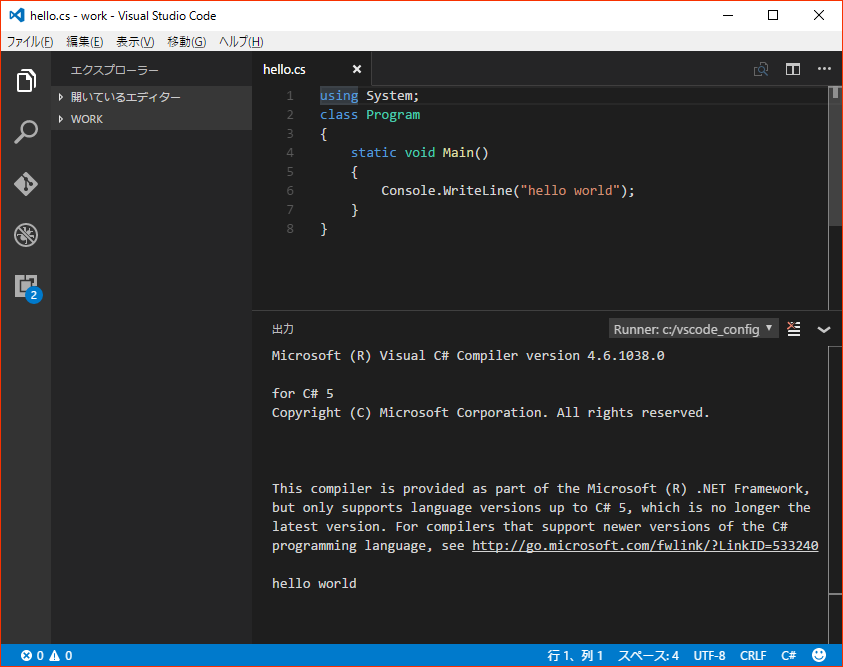
Windowsのvs Codeに最低限のrust開発環境を構築して Hello World Marupeke Ikd Note



Visual Studio Code September 17



Web Design Weba



C Csc Exeでのコンパイル時の著作権表示やロゴを消す Web備忘録



Vscode Visual Studio Code Linux App Data



Visual Studio Code で Markdown Pdf を使用してpdf出力する際に任意の場所で改行させる Note To Self One Step At A Time


評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine


Vs Code Meetup Youtube



Visual Studio Code May 19



Vscode Qiita Visual Studio Marketplace



Vscodeでwordpress開発するための拡張機能とおすすめの設定 Hpcode えいちぴーこーど



アイコンが変わった Visual Studio Code Version 1 17リリース 株式会社ビヨンド



Visual Studio Codeのダウンロードとインストール セットアップ Johobase



Vs Code Wordpress構築時に便利な拡張機能まとめ Nxworld



Microsoft Visual Studio Logopedia Fandom



職業 戸倉彩 とくあや V Twitter Visual Studio Codeのアカウントのプロフィール写真も新ロゴに T Co Yief0i1mii Vscode エディタ Windows Macos Linux



Python Vscodeでpygameを学習したメモ エラー対策 科学のメモ帳



Visual Studio Live Share Visual Studio Visual Studio



Visual Studio Code Logo Vector Svg Free Download



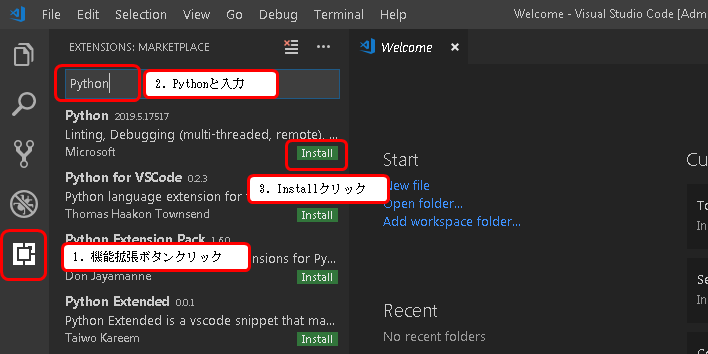
Python用のvisual Studio Codeのインストール


評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine


評判最悪だったmicrosoftの Visual Studio Code アイコンデザインについて公式が経緯を語る Gigazine



Visual Studio Codeで見やすいテーマファイルのまとめ コリス



Visual Studio Code Stable版バージョン1 35リリース May 19 Qiita



3分解説 Visual Studio Codeってなに Kinocode



Visual Studio Code September 17



Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo



Visual Studio Code Stable版バージョン1 35リリース May 19 Qiita



Vscodeからインスタンスにssh接続する方法 Hgaブログ



Vs Code Pythonを実行する方法 Anacondaを利用 Buralog



Vscode 公式版の設定同期機能 Settings Sync を早速使ってみた 79



Code Vs コード バーサス 4 0 2月7日 土 決勝開催 株式会社リクルートキャリア



Visual Studio Code September 17



Vs Codeで独自のスニペットを登録する方法 経験知



Visual Studio Code May 19


Vimacs Vs Code で Vim と Emacs のいいとこどり M Igrs Jp



Visual Studio Code おすすめテーマ集 ポケサイズム



Visual Studio Code May 19



Visual Studio Codeを使用したc 開発環境の構築 技術blog Csc コンピューターシステム株式会社



Visual Studio Code September 17



デバッグ作業が快適に Vs Codeにブラウザのプレビュー機能を加える機能拡張 Browser Preview For Vs Code コリス



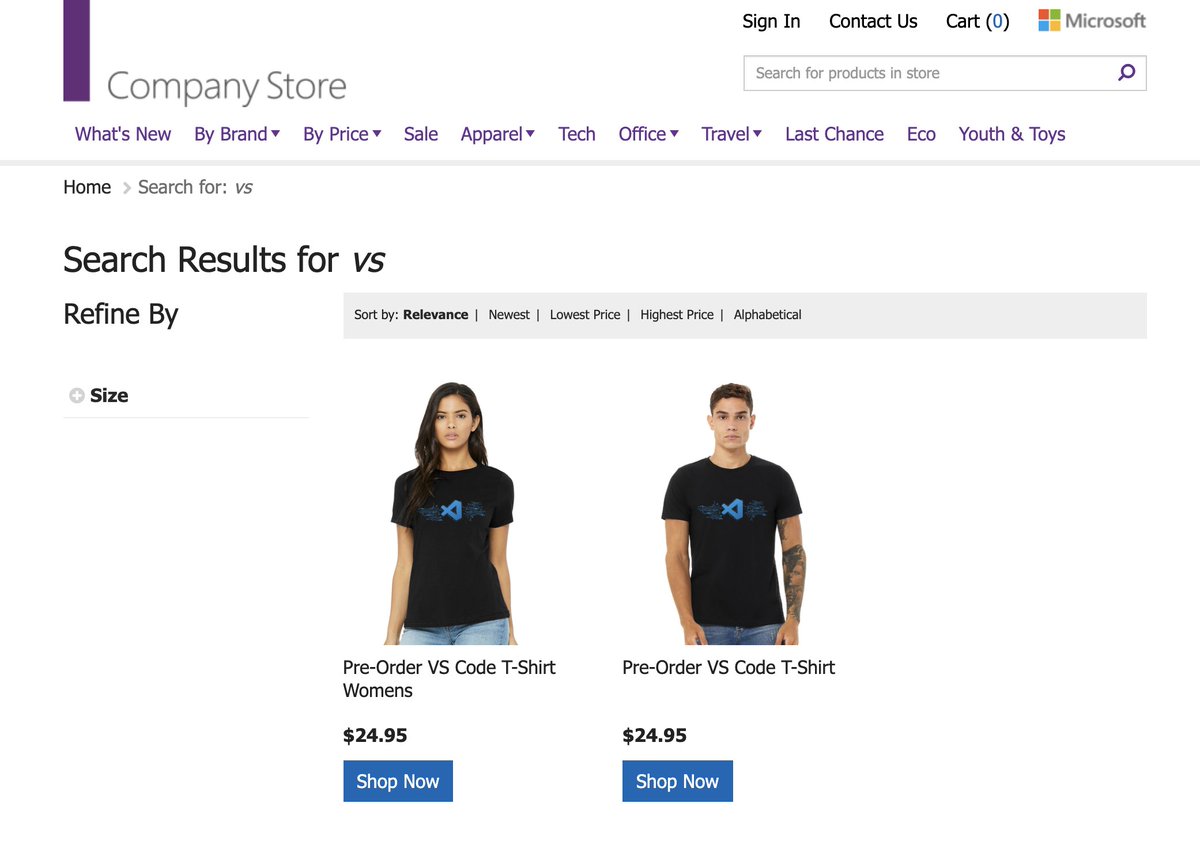
ট ইট র 職業 戸倉彩 とくあや Microsoft Company Storeに Vs Codeロゴ入りtシャツ が登場 日本から注文する場合 国際送料 関税および または手数料も発生するので要注意 男性用 女性用 サイズ選択可 24 5ドル スタンダード 109 10ドル



Visual Studio Code Vector Logo Download Free Svg Icon Worldvectorlogo



Facebookが社内の標準開発環境を変更 Visual Studio Code のリモート開発拡張も強化 独自言語サポートもある It



0 件のコメント:
コメントを投稿